Mục lục [Ẩn]
- 1. Heat map là gì?
- 2. Tại sao nên dùng heat map?
- 3. Ưu và nhược điểm của heat map khi phân tích hành vi khách hàng
- 4. Có mấy loại heat map?
- 5. Những tính năng nổi bật của heatmap
- 6. Cách cài đặt heat map nhanh
- 7. Phân tích heatmap cho những trang nào?
- 8. Cách ứng dụng heatmap để cải thiện trải nghiệm người dùng
Khám phá Heatmap – công cụ phân tích tiên tiến giúp doanh nghiệp hiểu rõ hành vi khách hàng thông qua bản đồ nhiệt trực quan. Từ đó, tối ưu hóa trải nghiệm người dùng, cải thiện chiến lược marketing và nâng cao hiệu quả kinh doanh. Cùng Trường Doanh Nhân HBR tìm hiểu cách tận dụng heatmap để tối ưu hóa quy trình và gia tăng lợi thế cạnh tranh cho doanh nghiệp của bạn.
1. Heat map là gì?
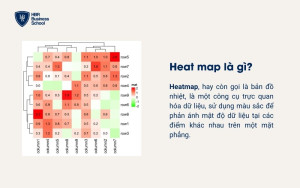
Heatmap, hay còn gọi là bản đồ nhiệt, là một công cụ trực quan hóa dữ liệu, sử dụng màu sắc để phản ánh mật độ dữ liệu tại các điểm khác nhau trên một mặt phẳng. Màu sắc tại mỗi điểm thay đổi tùy thuộc vào số lượng dữ liệu tập trung tại đó:
- Các màu sắc nóng như cam, vàng sẽ thể hiện khu vực có nhiều người tương tác. Màu càng nóng, mật độ tương tác càng cao.
- Ngược lại, các màu sắc lạnh như xanh dương, xanh lá, xanh lục… sẽ chỉ ra những khu vực ít người tương tác, cho thấy lượng người tham gia thấp.

Heatmap cung cấp cái nhìn tổng quan về toàn bộ dữ liệu thu thập được và giúp trực quan hóa sự tương tác của người dùng trên website. Thông qua bản đồ nhiệt, bạn có thể nhận diện được những vị trí, khu vực hoặc nội dung trên các trang landing page mà người dùng quan tâm nhiều hay ít, cũng như các hành vi nhấp chuột, cuộn trang hoặc bỏ qua.
2. Tại sao nên dùng heat map?
Mục tiêu chính của một website là đáp ứng nhu cầu tìm kiếm thông tin, mua bán sản phẩm và dịch vụ của người dùng. Tuy nhiên, nếu trải nghiệm người dùng không mượt mà và họ gặp khó khăn trong việc tìm kiếm thông tin, họ có thể rời đi mà không quay lại.
Đây chính là lý do tại sao việc sử dụng heatmap trở nên quan trọng. Heatmap giúp bạn:
- Xác định rõ ràng thông tin mà người dùng tìm kiếm.
- Theo dõi hành vi nhấp chuột vào các nút CTA, liên kết trên trang.
- Quan sát những phần nội dung mà người dùng chú ý nhất.
- Phân tích các yếu tố có thể khiến người dùng bị phân tán.
- Hiểu nguyên nhân khiến người dùng rời khỏi trang và những vấn đề họ gặp phải.
Ở một cấp độ cao hơn, heatmap còn giúp:
- Cung cấp cái nhìn trực quan cho khách hàng hoặc các nhà quản lý, giúp họ hiểu rõ những gì đang xảy ra trên website.
- Hỗ trợ đưa ra các quyết định dựa trên dữ liệu thực tế để giải quyết các vấn đề hiện tại.
- Đo lường và đánh giá hiệu quả cải tiến website, từ đó tối ưu hóa trải nghiệm người dùng và tăng trưởng hiệu quả kinh doanh.
"Heatmap không chỉ giúp doanh nghiệp hiểu rõ cách người dùng tương tác với website mà còn giúp tối ưu hóa trải nghiệm người dùng. Thông qua việc phân tích trực quan các khu vực nóng trên trang, doanh nghiệp có thể dễ dàng nhận diện điểm mạnh, điểm yếu và cải thiện chiến lược marketing, giúp gia tăng tỷ lệ chuyển đổi và tối đa hóa hiệu quả kinh doanh”, Mr. Tony Dzung một chuyên gia về marketing chia sẻ.
3. Ưu và nhược điểm của heat map khi phân tích hành vi khách hàng
Sử dụng heatmap mang lại nhiều lợi ích quan trọng trong việc phân tích hành vi người dùng trên website. Dưới đây là những ưu điểm và nhược điểm của heat map khi phân tích hành vi khách hàng
Ưu điểm:

- Hiểu rõ hành vi khách hàng: Heatmap cung cấp cái nhìn trực quan về cách khách hàng tương tác với các yếu tố khác nhau trong sản phẩm hoặc dịch vụ của bạn, giúp bạn nhận diện các điểm nóng (hotspots) nơi khách hàng chú ý nhiều nhất.
- Quyết định cải tiến chiến lược marketing: Việc phân tích heatmap có thể giúp bạn hiểu được hành trình khách hàng và tối ưu hóa các chiến lược marketing, đặc biệt trong việc lựa chọn các kênh hay thông điệp quảng cáo phù hợp.
- Tối ưu trải nghiệm người dùng (UX): Bằng cách xem xét các vùng có mức độ tương tác cao và thấp, bạn có thể điều chỉnh giao diện website hoặc ứng dụng sao cho dễ sử dụng và hấp dẫn hơn đối với người dùng.
- Tăng cường khả năng dự báo: Heatmap có thể giúp dự đoán hành vi của khách hàng dựa trên các dữ liệu tương tác đã ghi nhận, từ đó đưa ra các dự báo chính xác hơn về xu hướng mua sắm hoặc hành vi tiêu dùng trong tương lai.
- Dễ dàng triển khai và sử dụng: Các công cụ tạo heatmap hiện nay rất dễ sử dụng và có thể triển khai nhanh chóng, giúp doanh nghiệp không cần nhiều tài nguyên để bắt đầu thu thập và phân tích dữ liệu.
Mặc dù mang lại nhiều lợi ích, heatmap vẫn tồn tại một số hạn chế:
- Không cung cấp thông tin về lý do hành vi: Mặc dù heatmap có thể chỉ ra những nơi mà khách hàng dành nhiều thời gian hoặc click, nhưng nó không thể giải thích lý do tại sao họ lại hành động như vậy. Điều này có thể dẫn đến các phân tích thiếu chiều sâu.
- Hạn chế về dữ liệu: Heatmap thường chỉ thu thập thông tin về các hành vi đơn giản như click hoặc di chuyển chuột, nhưng không thể cung cấp thông tin chi tiết về cảm xúc hay suy nghĩ của khách hàng trong quá trình ra quyết định mua hàng.
- Không phản ánh hành vi của tất cả khách hàng: Mặc dù heatmap có thể rất hữu ích, nhưng nó không nhất quán trên tất cả các nhóm khách hàng. Một số khách hàng có thể không tương tác với các phần trên trang hoặc ứng dụng mà heatmap theo dõi, do đó dữ liệu thu được có thể không đầy đủ.
- Phân tích không hoàn chỉnh nếu thiếu dữ liệu: Để heatmap có thể mang lại kết quả chính xác, cần có lượng dữ liệu đủ lớn. Nếu không, nó có thể dẫn đến những kết luận sai lệch hoặc không có giá trị trong việc tối ưu hóa sản phẩm hay dịch vụ.
- Khó khăn trong việc tích hợp với các công cụ khác: Mặc dù heatmap có thể mang lại những dữ liệu quý giá, nhưng nếu không tích hợp tốt với các công cụ phân tích hành vi khách hàng khác, nó sẽ chỉ cung cấp một phần của bức tranh tổng thể và thiếu tính toàn diện.
"Heatmap là một công cụ không thể thiếu trong việc phân tích hành vi người dùng trên website. Tuy nhiên, để tận dụng tối đa hiệu quả, cần kết hợp với các dữ liệu khác và không chỉ dựa vào một mình heatmap để đưa ra quyết định chiến lược", Mr. Tony Dzung chia sẻ.
4. Có mấy loại heat map?
Heatmap bao gồm bốn loại chính, mỗi loại cung cấp thông tin đánh giá về hiệu suất của website từ các khía cạnh khác nhau. Cụ thể như sau:
- Heatmap click: Đây là loại heatmap phổ biến nhất, giúp xác định các vị trí người dùng đã nhấp chuột trên website. Thông qua thông tin này, bạn có thể hiểu rõ cách người dùng tương tác với website hoặc các trang cụ thể, từ đó nhận diện những khu vực cần cải thiện về điều hướng.
- Heatmap di chuyển: Loại heatmap này ghi nhận các khu vực mà người dùng chú ý nhiều nhất khi di chuyển chuột trên website. Dựa vào dữ liệu này, bạn có thể xác định những điểm quan trọng cần điều chỉnh để tối ưu trải nghiệm người dùng.
- Heatmap cuộn (Scroll): Heatmap cuộn cho phép bạn đánh giá mức độ tương tác của người dùng với các phần nội dung khác nhau trên website. Các vùng nội dung thu hút sự chú ý lâu sẽ được hiển thị bằng màu sắc nóng, trong khi những vùng ít được quan tâm sẽ có màu sắc lạnh, giúp nhận diện những phần cần được cải thiện.
- Heatmap thiết bị: Loại heatmap này so sánh hiệu suất của website trên các thiết bị khác nhau, ví dụ như desktop và di động. Điều này giúp bạn nhận diện sự khác biệt trong cách người dùng tương tác với các thiết bị, từ đó đưa ra những điều chỉnh phù hợp để tối ưu hóa trải nghiệm người dùng trên mọi nền tảng.

Mỗi loại heatmap cung cấp một góc nhìn khác nhau trên website, giúp bạn tối ưu hóa trải nghiệm người dùng và cải thiện hiệu suất website. Việc kết hợp các loại heatmap này sẽ giúp bạn đưa ra các quyết định chiến lược chính xác hơn, từ đó nâng cao hiệu quả điều hướng, nội dung và giao diện trên các thiết bị khác nhau.
5. Những tính năng nổi bật của heatmap
Heatmap là một công cụ mạnh mẽ giúp phân tích hành vi người dùng trên website, mang lại cái nhìn sâu sắc về cách người dùng tương tác với các yếu tố trên trang. Dưới đây là một số tính năng của heatmap và cách mỗi tính năng hỗ trợ tối ưu hóa trải nghiệm người dùng:
- Confetti heatmap: Tính năng này hiển thị cách người dùng tương tác với website và các trang mạng xã hội của bạn. Dữ liệu được phân chia theo từng nguồn, giúp bạn hiểu rõ hơn về các kênh đem lại tương tác cao nhất và tối ưu hóa chiến lược tiếp cận.
- Attention heatmap: Là sự cải tiến của Confetti Heatmap, Attention Heatmap bổ sung thêm các yếu tố như thời gian, độ phân giải và cuộn trang. Tính năng này giúp bạn hiểu rõ hơn về mức độ chú ý của người dùng tại các khu vực khác nhau trên website, từ đó đưa ra những cải tiến phù hợp.
- Form analytics: Tính năng này giúp bạn xác định lý do vì sao người dùng không hoàn thành form đăng ký trên website. Dữ liệu thu thập từ tính năng này giúp tối ưu hóa thiết kế form, giảm tỷ lệ bỏ cuộc của người dùng.
- Track funnel: Theo dõi cách người dùng tương tác trên website qua các nguồn khác nhau, từ đó giúp bạn hiểu được các hành vi, điểm mạnh và điểm yếu của từng giai đoạn trong hành trình khách hàng.
- Session recording: Ghi lại toàn bộ thao tác của người dùng trên website, giúp bạn quan sát chi tiết hành vi của khách hàng, từ đó đưa ra các điều chỉnh chính xác để cải thiện trải nghiệm người dùng.
- Traffic segmentation: Tính năng này phân loại traffic theo các kênh khác nhau và phân tích các yếu tố như vị trí hành vi, lượt xem và công nghệ. Điều này giúp bạn hiểu rõ hơn về các nhóm khách hàng và cách họ tương tác với website.
- Conversion funnel: Giúp bạn xác định chính xác giai đoạn nào trong phễu chuyển đổi mà người dùng bỏ cuộc. Tính năng này rất hữu ích để tối ưu hóa quy trình chuyển đổi, giúp nâng cao tỷ lệ chốt đơn.
- Visitor Poll, survey: Cho phép bạn tạo các công cụ bình chọn và khảo sát trực tiếp trên website, từ đó thu thập ý kiến khách hàng và cải thiện các yếu tố trên trang dựa trên phản hồi thực tế.
- Live chat: Cung cấp tính năng trò chuyện trực tiếp với khách hàng, giúp bạn tư vấn và giải đáp nhanh chóng nhu cầu của khách hàng, từ đó gia tăng tỷ lệ chuyển đổi và chốt đơn.
- Real-Time heatmap: Cung cấp cái nhìn tức thời về cách người dùng đang tương tác với website, giúp bạn hiểu rõ các hành vi đang diễn ra và điều chỉnh chiến lược ngay lập tức.
- A/B testing: Tính năng này hỗ trợ thử nghiệm và so sánh các phiên bản khác nhau của trang web hoặc chiến dịch marketing, giúp bạn tìm ra phương án tối ưu nhất cho việc gia tăng tỷ lệ chuyển đổi và cải thiện hiệu quả kinh doanh.
Các tính năng của heatmap không chỉ giúp bạn phân tích hành vi người dùng mà còn cung cấp các công cụ mạnh mẽ để tối ưu hóa website. Việc sử dụng đầy đủ các tính năng này giúp cải thiện trải nghiệm người dùng, tăng tỷ lệ chuyển đổi và nâng cao hiệu quả marketing.
6. Cách cài đặt heat map nhanh
Để cài đặt và sử dụng công cụ heatmap một cách hiệu quả, bạn cần thực hiện theo các bước sau đây. Quy trình này sẽ giúp bạn thiết lập và tối ưu hóa công cụ heatmap cho website của mình một cách dễ dàng và chuyên nghiệp.

Bước 1: Chọn nhà cung cấp heat map uy tín
Trước tiên, bạn cần tìm và lựa chọn một nhà cung cấp công cụ heatmap có uy tín và phù hợp với nhu cầu của doanh nghiệp. Hãy tham khảo các đánh giá và phản hồi từ người dùng để đảm bảo phần mềm đó đáp ứng được yêu cầu về tính năng, độ chính xác và hỗ trợ kỹ thuật.
Bước 2: Đăng ký tài khoản dùng thử
Sau khi chọn được nhà cung cấp, bạn hãy đăng ký tài khoản dùng thử để trải nghiệm các tính năng của phần mềm. Việc này giúp bạn làm quen với giao diện và chức năng của công cụ trước khi quyết định đầu tư dài hạn. Hầu hết các nhà cung cấp heatmap đều có phiên bản dùng thử miễn phí hoặc gói cơ bản để người dùng trải nghiệm.
Bước 3: Xác nhận tài khoản đã đăng ký
Sau khi đăng ký, bạn sẽ nhận được email xác nhận tài khoản. Hãy kiểm tra hộp thư đến và làm theo hướng dẫn để xác nhận tài khoản của mình. Quá trình xác nhận này giúp bảo mật và đảm bảo tài khoản của bạn được kích hoạt đầy đủ.
Bước 4: Đăng nhập vào tài khoản heat map
Khi tài khoản đã được xác nhận, bạn có thể đăng nhập vào hệ thống bằng thông tin tài khoản vừa đăng ký. Đảm bảo rằng bạn sử dụng mật khẩu mạnh và bảo mật tài khoản của mình để tránh rủi ro bảo mật.
Bước 5: Lấy mã cài đặt (Snippet Code)
Để tích hợp công cụ heatmap vào website, bạn cần lấy mã cài đặt (snippet code) từ nhà cung cấp. Mã này sẽ được chèn vào mã nguồn của trang web hoặc thêm vào qua plugin nếu sử dụng các nền tảng như WordPress. Hãy làm theo hướng dẫn cụ thể từ nhà cung cấp để đảm bảo mã được tích hợp chính xác.
Bước 6: Phân tích dữ liệu đã thu thập
Sau khi công cụ heatmap đã được cài đặt và hoạt động trên website, dữ liệu sẽ bắt đầu được thu thập tự động. Bạn cần thường xuyên truy cập vào dashboard của công cụ để theo dõi và phân tích các thông tin về hành vi người dùng. Dựa vào dữ liệu này, bạn có thể tối ưu hóa các yếu tố như điều hướng, nội dung, và giao diện người dùng để nâng cao trải nghiệm và hiệu quả chuyển đổi.
7. Phân tích heatmap cho những trang nào?
Heatmap là một công cụ trực quan rất hữu ích, đặc biệt đối với những người lần đầu tiếp cận. Tuy nhiên, nếu bạn phân tích toàn bộ website, có thể bạn sẽ khó thu được những thông tin giá trị.
Thay vào đó, hãy tập trung vào việc phân tích những trang quan trọng nhất của website.

1 - Phân tích Homepage và Landing Page
- Homepage (Trang chủ): Đây là trang đầu tiên mà người dùng tiếp xúc với website. Phân tích heatmap trên trang chủ sẽ giúp bạn biết người dùng đang chú ý vào đâu, những phần nào trên trang nhận được sự tương tác nhiều nhất (ví dụ: tiêu đề, hình ảnh, các nút gọi hành động). Điều này giúp bạn tối ưu hóa giao diện, điều hướng và nội dung để người dùng dễ dàng tiếp cận thông tin và chuyển đổi.
- Landing Page (Trang đích): Đây là những trang mà người dùng truy cập từ các chiến dịch quảng cáo hoặc email. Phân tích heatmap trên trang đích cho phép bạn xác định xem người dùng có tương tác tốt với các phần quan trọng như mô tả sản phẩm, form đăng ký, CTA hay không. Đây là bước quan trọng để tối ưu tỷ lệ chuyển đổi.
2 - Các trang có hiệu suất tốt nhất
- Trang có tỷ lệ chuyển đổi cao: Phân tích heatmap trên các trang này giúp bạn hiểu rõ hơn về những yếu tố tạo ra sự thành công, như các nút mua hàng, nút gọi hành động (CTA), hay các phần sản phẩm được chú ý nhất. Bạn có thể xác định những yếu tố này để tái áp dụng trên các trang khác nhằm tối ưu hóa hiệu suất.
- Trang với mức độ tương tác cao: Những trang có lượng tương tác hoặc click nhiều cho thấy người dùng đang có mối quan tâm lớn. Heatmap giúp xác định chính xác những phần nào người dùng quan tâm để tối ưu hóa các khu vực này.
3 - Các trang chưa đạt kỳ vọng
- Trang có tỷ lệ chuyển đổi thấp: Phân tích heatmap ở các trang này giúp bạn tìm ra nguyên nhân vì sao người dùng không thực hiện hành động mong muốn. Ví dụ: người dùng có thể không thấy nút CTA, form đăng ký không đủ hấp dẫn hoặc bố cục giao diện không rõ ràng. Heatmap sẽ chỉ ra những vị trí mà người dùng không tương tác hoặc bỏ qua.
- Trang không có tương tác: Nếu bạn thấy người dùng không chú ý đến những phần quan trọng trên trang, heatmap sẽ giúp bạn xác định vấn đề. Có thể là thiết kế, nội dung không phù hợp hoặc không có yếu tố kêu gọi hành động rõ ràng.
4 - Các trang mới
- Trang mới ra mắt: Đối với những trang web mới, heatmap giúp bạn đo lường sự quan tâm và hành vi người dùng ngay từ những lần đầu tiên tiếp xúc. Điều này giúp bạn nhanh chóng phát hiện và điều chỉnh những vấn đề về giao diện, nội dung hoặc cấu trúc trang mà người dùng chưa quen thuộc hoặc không có sự tương tác.
- Trang thử nghiệm hoặc cập nhật: Nếu bạn vừa thay đổi nội dung, thiết kế hoặc các yếu tố trên trang, heatmap có thể giúp bạn đo lường sự thay đổi trong hành vi người dùng và xác định liệu những cập nhật này có đem lại hiệu quả tích cực hay không.
8. Cách ứng dụng heatmap để cải thiện trải nghiệm người dùng
Trước khi triển khai heatmap trên landing page của bạn, điều quan trọng là phải lập kế hoạch chi tiết để đo lường và kiểm tra hiệu quả của những thay đổi. Việc này giúp bạn có cái nhìn chính xác về tác động của những điều chỉnh trước và sau khi áp dụng, từ đó tối ưu hóa trải nghiệm người dùng một cách hiệu quả nhất.
Dưới đây là 4 cách ứng dụng heatmap để cải thiện trải nghiệm người dùng:
1 - Thay đổi CTA quảng cáo
Call-to-Action (CTA) là yếu tố then chốt quyết định lượt nhấp chuột trên website. Khi thay đổi CTA, bạn cần đo lường lại hành vi người dùng trên landing page để đánh giá hiệu quả của sự thay đổi và điều chỉnh kịp thời.
2 - Sử dụng ít văn bản, nhiều media
Những quảng cáo media (hình ảnh, video) thường tạo cảm hứng và sự hứng thú mạnh mẽ hơn so với văn bản. Người dùng thường không đủ kiên nhẫn để đọc nhiều, vì vậy sử dụng media hấp dẫn sẽ giúp thu hút sự chú ý nhanh chóng.
3 - Xác định nội dung được người dùng yêu thích
Số lượng bình luận dưới bài viết có thể chưa đủ thuyết phục để đánh giá mức độ yêu thích của người dùng đối với nội dung. Với heatmap, bạn có thể dễ dàng nhận diện các khu vực, câu chữ hoặc đoạn văn mà người dùng dành nhiều thời gian và sự chú ý nhất, từ đó xác định chính xác nội dung được yêu thích.
4 - Thay đổi vị trí quảng cáo, banner
Sử dụng tính năng scrollmap để phân tích các khu vực người dùng dừng lại lâu trên trang. Điều này sẽ giúp bạn xác định vị trí nào hiệu quả nhất để đặt quảng cáo và banner, tối ưu hóa cơ hội tương tác. Thông thường, người dùng thường dừng lại ở phần tiêu đề bài viết mới nhất hoặc những khu vực nổi bật trên trang.
Tóm lại, cần lưu ý những yếu tố trên khi sử dụng heatmap để đạt được kết quả tối ưu, giúp bạn hiểu rõ hành vi người dùng và cải thiện hiệu quả các yếu tố quan trọng trên website.
Heatmap là một công cụ mạnh mẽ giúp doanh nghiệp phân tích hành vi người dùng một cách trực quan và hiệu quả. Việc sử dụng heatmap đúng cách sẽ giúp bạn tối ưu hóa các yếu tố quan trọng trên website như CTA, nội dung, vị trí quảng cáo và trải nghiệm người dùng, từ đó nâng cao hiệu quả chiến lược marketing và tối ưu hóa tỷ lệ chuyển đổi. Tuy nhiên, để đạt được kết quả tốt nhất, cần kết hợp heatmap với các dữ liệu khác và có kế hoạch kiểm tra, đo lường kỹ lưỡng sau mỗi thay đổi trên website.
Bài viết trên Trường Doanh Nhân HBR đã chia sẻ những kiến thức quý báu về cách sử dụng heatmap trong phân tích hành vi khách hàng. Hy vọng bạn sẽ áp dụng những thông tin này để tối ưu hóa website, nâng cao hiệu quả kinh doanh và cải thiện trải nghiệm người dùng một cách toàn diện.
heat map là
Heatmap, hay còn gọi là bản đồ nhiệt, là một công cụ trực quan hóa dữ liệu, sử dụng màu sắc để phản ánh mật độ dữ liệu tại các điểm khác nhau trên một mặt phẳng.